A reszponzív dizájn alkalmazásával weboldalunk bármilyen böngészőn szépen, olvashatóan megjelenik, a kijelző méreteitnek paramétereinek megfelelően. Ha a reszponzív dizájnt alkalmazzuk, weboldalunk kompatibilis lesz asztali számítógépekre, laptopokra és mobilokra is. Egy honlapunk lesz, a tartalmat egyszer kell létrehozni, ami alkalmazkodni fog a megjelenítésre használt eszközhöz.
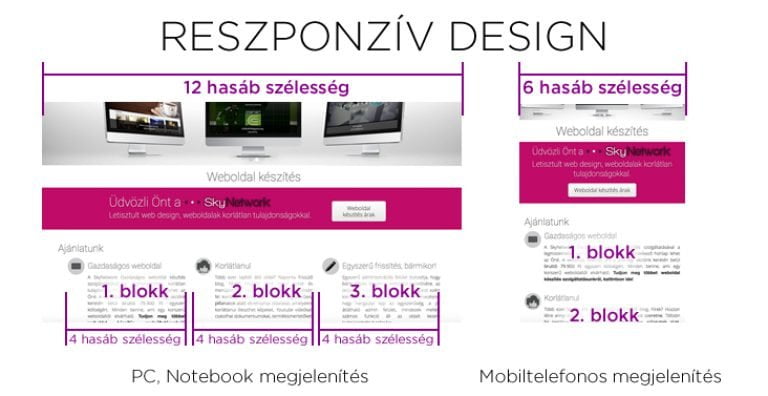
Technikailag ezt úgy oldjuk meg, hogy 12 hasábra osztjuk a weboldal szerkezetét, a honlapmotor pedig annyi hasábot tesz egymás mellé, amennyi elfér.
Tehát: mobilon például 3 hasáb kerül egymás mellé, ezért ha van oldalsó blokkunk, akkor azt a tartalom alá rendezi.
A hagyományos (horizontális) menü helyett egy reszponzív (ún. hamburger) menü jelenik meg (általában három vízszintes vonal egymás alatt), a honlap menüpontjai csak a menügombra kattintás után láthatók.
Természetesen van arra is lehetőség, hogy bizonyos elemeket kikapcsoljunk mobil nézetben, ez csökkenti a weboldal méretét is.
Az AMP egy olyan keretrendszer, amely minimális fájlméretű megjelenést biztosít, kifejezetten a weboldal mobilon történő böngészésének gyorsításához. Fontos, hogy az AMP használatakor eltűnik weboldalunk (PC-n látható) megjelenése, és helyette egy egyszerűsített, mobilra optimalizált megjelenés kerül a mobilok kijelzőjére.